

在開始閱讀前,先用 AI 自動生成您的網站架構圖?
官網改版時,行動裝置體驗是否需要優化?答案是肯定的! 行動裝置已成為主流瀏覽工具,忽略其體驗等同於錯失大量潛在客戶。 高效提升轉化率,關鍵在於在改版時充分考量行動裝置用戶的需求。 建議採用響應式設計,確保網站內容在不同螢幕尺寸下都能完美呈現,避免用戶頻繁縮放或滾動。同時,優化頁面載入速度至關重要,可透過壓縮圖片、優化程式碼等方法提升速度,讓用戶快速獲得所需資訊。 此外,記得分析用戶行為,找出體驗瓶頸,並據此調整設計及功能,才能真正提升用戶參與度和轉化率。 在改版過程中,不妨進行A/B測試,比較不同優化方案的效果,找到最有效的策略。 透過這些方法,你的網站改版將能有效提升行動裝置上的使用者體驗,並最終帶來更好的業務成果。
這篇文章的實用建議如下(更多細節請繼續往下閱讀)
- 採用響應式設計: 官網改版時,務必使用響應式網頁設計框架 (例如 Bootstrap 或 Tailwind CSS),確保網站內容在各種螢幕尺寸 (手機、平板、電腦) 上都能完美呈現。避免使用者需要不斷縮放或橫向滾動,提升瀏覽體驗,並使用瀏覽器開發者工具測試不同裝置的顯示效果。
- 優化頁面載入速度: 利用 Google PageSpeed Insights 工具分析網站效能,找出圖片過大、程式碼冗餘等問題。積極壓縮圖片、優化程式碼、善用瀏覽器快取機制,降低頁面載入時間。在行動裝置上,快速載入速度直接影響使用者留存率和轉化率。
- 行動裝置優先設計並進行A/B測試: 優先設計行動裝置版本,再擴展至桌面版本。使用 Google Analytics 或其他使用者行為分析工具追蹤使用者在行動裝置上的行為,找出體驗瓶頸。針對不同的行動裝置優化方案 (例如按鈕大小、導覽設計),進行 A/B 測試,找出最有效的方案並持續優化。
文章目錄
Toggle行動優先:官網改版優化策略
在行動裝置普及的現代網路環境中,網站改版若忽略行動裝置體驗,無異於捨棄一大片潛在客戶。因此,行動優先的設計策略已不再是選項,而是必要條件。 過去,許多網站以桌面電腦版為基準,再將設計縮小至行動裝置,往往導致行動版體驗不佳,例如文字過小、按鈕難以點擊、圖片載入緩慢等問題。 然而,行動優先的設計思維則完全相反:我們應該先針對行動裝置設計網站,再逐步擴展至其他螢幕尺寸。
採用行動優先策略,能有效解決許多行動裝置使用者的痛點。首先,它能確保在各種行動裝置(智慧型手機和平板電腦)上,使用者都能享有最佳的瀏覽體驗。在行動裝置上,螢幕空間有限,使用者更注重資訊的快速獲取與清晰呈現。行動優先設計能幫助我們精簡內容,突出重點資訊,讓使用者能更輕鬆地找到他們需要的信息,減少不必要的瀏覽時間和操作步驟。這直接影響到使用者參與度和轉化率。
其次,行動優先能提升網站效能。由於行動裝置的網路速度和處理能力通常不如桌面電腦,在行動優先的設計過程中,我們會更注重網站的輕量化和載入速度的優化。這包括壓縮圖片、簡化程式碼、使用高效能的JavaScript框架等技術手段,以確保網站能在行動裝置上快速載入,避免使用者因為等待時間過長而流失。
行動優先策略的具體實踐:
- 簡潔的資訊架構: 行動裝置螢幕空間有限,資訊架構必須簡潔明瞭,避免層次過多或導航複雜。可以使用卡片式設計、圖示導覽等方式,讓使用者快速找到所需資訊。
- 觸控友善的互動設計: 確保所有按鈕、連結和互動元素都足夠大,方便使用者用手指點擊。避免使用需要精準滑鼠操作的互動方式。
- 優化圖片和影片: 行動裝置對圖片和影片的載入速度非常敏感,應使用壓縮後的圖片和影片,或採用漸進式載入技術,提升使用者體驗。
- 優先考慮核心功能: 在行動優先設計中,應先確保網站的核心功能在行動裝置上能正常運作,再逐步添加其他功能。
- 適應性測試: 在不同行動裝置和瀏覽器上測試網站,確保網站能兼容各種螢幕尺寸和作業系統。
- 持續優化: 使用分析工具追蹤使用者在行動裝置上的行為,根據數據反饋持續優化網站設計和功能,不斷提升使用者體驗。
總而言之,行動優先的官網改版策略並非單純的行動裝置適配,而是一種以使用者為中心的設計理念。它要求我們從行動裝置使用者的角度出發,重新思考網站的設計和功能,提供更便捷、更有效的使用者體驗。只有這樣,才能在競爭激烈的網路環境中脫穎而出,提升品牌形象,最終實現業務增長。
切記:行動優先並非忽視桌面版使用者,而是確保行動裝置使用者獲得最佳體驗後,再根據需要擴展至桌面版本,以達到整體使用者體驗的最佳化。
響應式設計:官網改版行動優化關鍵
在行動裝置普及的時代,網站若想獲得成功,響應式設計絕對是不可或缺的一環。它不再只是一種選擇,而是必要的網頁開發策略。想像一下,你的網站訪客使用手機瀏覽時,畫面縮小到看不清文字,或需要不斷地縮放、橫向捲動才能閱讀內容,這將帶來極差的使用者體驗,甚至導致訪客直接離開你的網站。響應式設計能有效避免這些問題,讓你的網站內容在各種螢幕尺寸的裝置上都能完美呈現,提升使用者滿意度,並最終提升轉換率。
那麼,什麼是響應式設計呢?簡單來說,它是一種讓網站能自動適應不同螢幕尺寸和解析度的網頁設計技術。無論使用者使用的是桌上型電腦、平板電腦還是手機,網站都能自動調整版面、圖片大小和文字排版,提供最佳的瀏覽體驗。這意味著你只需要維護一個網站,就能滿足所有裝置的使用者需求,節省時間和成本。
在官網改版過程中,實施響應式設計的優點顯而易見:
- 提升使用者體驗: 訪客能輕鬆瀏覽你的網站內容,不會因螢幕尺寸而感到困擾,提升網站使用方便性。
- 增加網頁瀏覽時間: 優良的行動裝置體驗能讓訪客停留更久,進而提升網站的曝光度及品牌形象。
- 提升轉化率: 使用者更容易找到他們想找的資訊並完成目標行為(例如:購買商品、填寫表單),直接提升你的業務績效。
- 節省維護成本: 只需維護一個網站,減少開發和維護多個版本網站的成本和時間。
- 提升搜尋引擎排名: 搜尋引擎更偏好行動裝置友善的網站,響應式設計有助於提升網站的搜尋引擎排名。
如何實踐響應式設計?
實踐響應式設計並不像想像中那麼困難。你可以透過以下幾個步驟來達成:
- 選擇合適的響應式設計框架: 目前市面上有很多成熟的響應式設計框架,例如 Bootstrap、Tailwind CSS 和 Foundation 等,它們提供預先建構好的樣式和元件,能加速你的開發進度。選擇一個適合你專案的框架,能讓你事半功倍。
- 使用媒體查詢 (Media Queries): 媒體查詢是響應式設計的核心技術,它允許你根據螢幕尺寸、解析度、方向等因素,應用不同的樣式。透過媒體查詢,你可以針對不同的裝置調整網站的版面、圖片大小和文字大小等。
- 優化圖片: 使用適當大小的圖片,並使用壓縮工具來減少圖片檔案大小,避免影響頁面載入速度。
- 流體佈局 (Fluid Layout): 採用百分比而非固定像素來設定網頁元素的寬度和高度,讓網頁元素能根據螢幕尺寸自動調整大小。
- 彈性圖片 (Flexible Images): 使用 `max-width: 100%` 來確保圖片不會超出其容器的寬度,避免圖片影響網頁版面。
- 測試在不同裝置上的顯示效果: 完成開發後,務必在不同的行動裝置和瀏覽器上測試網站的顯示效果,確保網站能在所有裝置上都能完美呈現。
善用響應式設計,讓你的官網在行動裝置上也能提供最佳的使用者體驗,為你的業務帶來可觀的增長。別讓不友善的行動體驗阻礙你成功的道路!

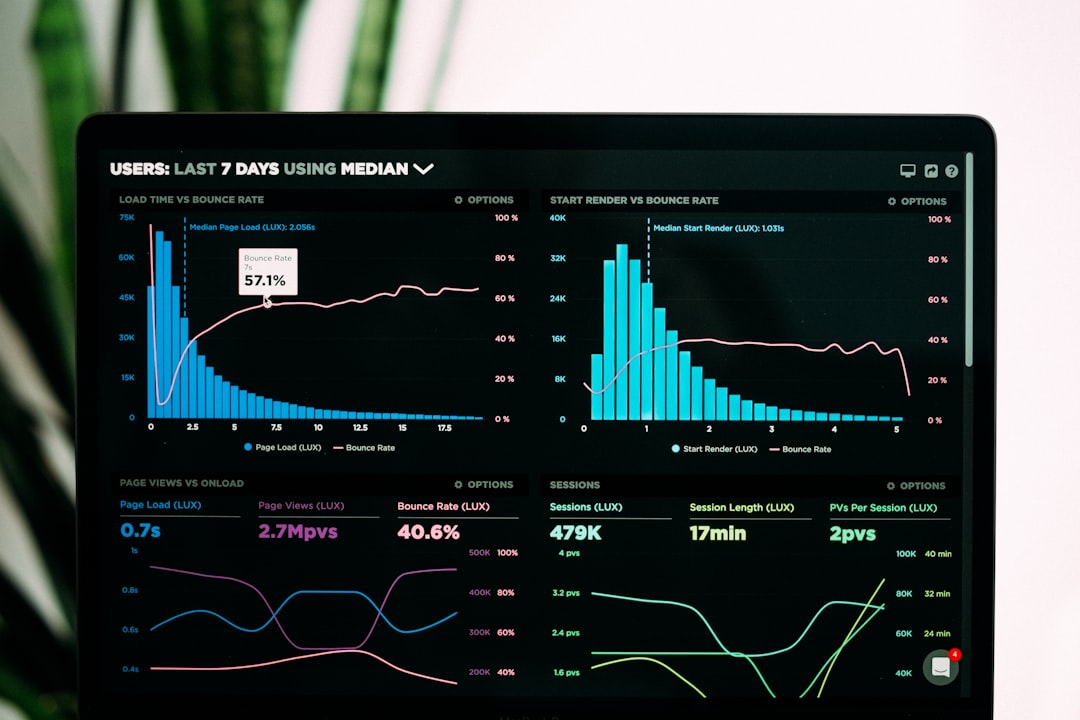
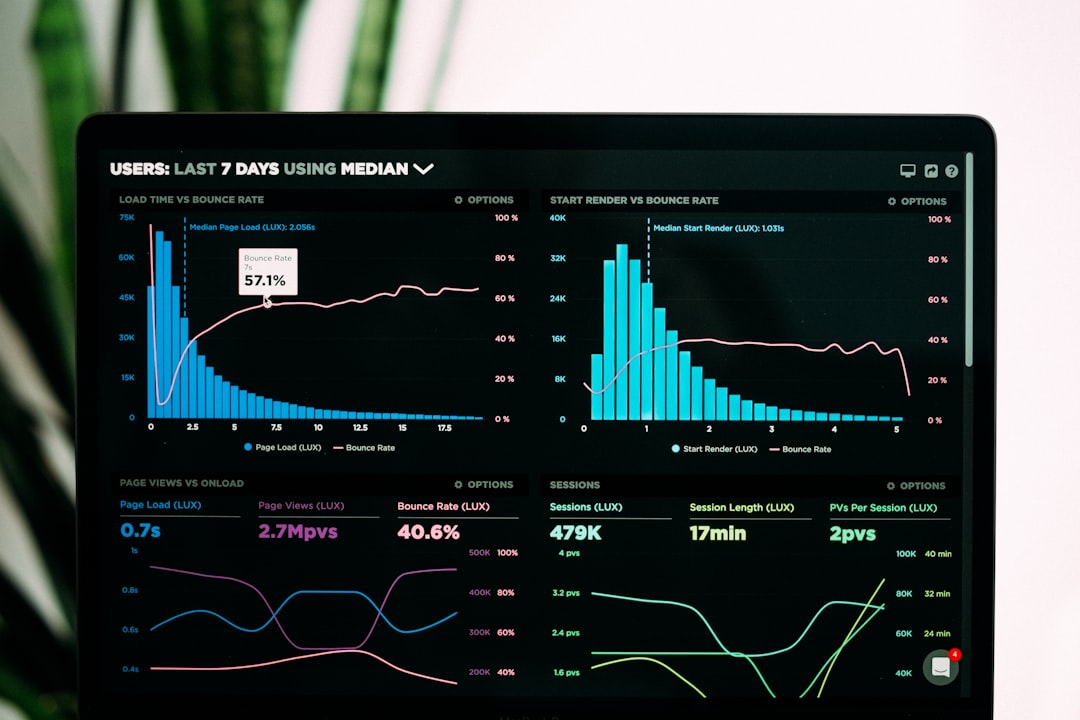
官網改版:行動裝置體驗是否需要優化?. Photos provided by unsplash
飛速載入:官網改版行動體驗優化
在行動裝置上,慢速的網頁載入速度是使用者放棄網站的主要原因之一。 比起桌面電腦,行動裝置通常擁有較低的網路連線速度,加上處理器效能可能也較弱,因此頁面載入時間的長短直接影響使用者體驗,進而影響轉化率。一個反應遲鈍的網站,即使設計再精美,也難以留住使用者。
提升網頁載入速度的關鍵策略
優化網頁載入速度並非單一技術就能完成,需要從多個方面著手。以下是一些實用的策略:
- 圖片優化: 圖片往往佔據網頁檔案的大部分體積。 使用適當的圖片格式 (例如 WebP,它兼具高畫質和壓縮率),並壓縮圖片大小,可以大幅減少頁面載入時間。 許多線上工具可以協助您壓縮圖片,同時保持良好的畫質。 此外,針對不同螢幕尺寸使用不同大小的圖片,避免載入過大的圖片也是一個好方法。切勿使用未經壓縮的大型圖片。
- 程式碼優化: 精簡程式碼,移除不必要的程式碼和註釋,可以有效減小網頁檔案大小。 使用程式碼壓縮工具,可以進一步減少檔案體積。 此外,善用瀏覽器快取機制,讓瀏覽器儲存常用的檔案,減少重複下載,也能提升載入速度。
- CDN (內容傳遞網路): CDN 可以將網站內容複製到全球各地不同的伺服器上,讓使用者從距離最近的伺服器下載內容,有效縮短載入時間。尤其對於有大量圖片或影片的網站,CDN 的效用更加明顯。 選擇一個可靠的 CDN 服務商,可以提升網站的整體效能和穩定性。
- 快取機制: 善用瀏覽器快取和伺服器快取,減少重複下載,加快頁面載入速度。 設定適當的快取策略,可以有效提升使用者體驗。
- 減少 HTTP 請求: 每個網頁元素(圖片、CSS 檔案、JavaScript 檔案等)都需要一個 HTTP 請求才能下載。減少 HTTP 請求的數量,可以減少伺服器負擔,加快頁面載入。 可以透過合併檔案、使用 CSS Sprites 等方法來減少 HTTP 請求。
- 選擇高效能的主機: 主機的效能直接影響網站的載入速度。 選擇一個可靠且高效能的主機,可以確保網站的穩定性和速度。 根據網站的規模和流量,選擇合適的主機方案。
- 利用 Google PageSpeed Insights: Google PageSpeed Insights 是一個免費的工具,可以分析您的網站效能,並提供改善建議。 利用這個工具,您可以找出網站效能瓶頸,並針對性地進行優化。
監控與持續優化: 網頁載入速度的優化是一個持續的過程,需要定期監控網站效能,並根據實際情況進行調整。 使用 Google Analytics 或其他網站分析工具,可以追蹤使用者的行為,找出影響載入速度的因素,並持續優化網站效能,確保網站的行動裝置體驗持續提升。
一個飛速載入的網站不僅能提升使用者體驗,更能提高使用者參與度和轉化率。 因此,在官網改版過程中,將網頁載入速度的優化列為優先事項,絕對是值得投資的策略。透過這些方法的綜合應用,讓你的官網在行動裝置上也能以迅雷不及掩耳的速度展現其魅力。
| 策略 | 說明 |
|---|---|
| 圖片優化 | 使用適當的圖片格式 (例如 WebP),壓縮圖片大小,針對不同螢幕尺寸使用不同大小的圖片。避免使用未經壓縮的大型圖片。 |
| 程式碼優化 | 精簡程式碼,移除不必要的程式碼和註釋,使用程式碼壓縮工具,善用瀏覽器快取機制。 |
| CDN (內容傳遞網路) | 將網站內容複製到全球各地不同的伺服器上,讓使用者從距離最近的伺服器下載內容,縮短載入時間。尤其適用於圖片或影片豐富的網站。 |
| 快取機制 | 善用瀏覽器快取和伺服器快取,減少重複下載,加快頁面載入速度。設定適當的快取策略。 |
| 減少 HTTP 請求 | 合併檔案、使用 CSS Sprites 等方法來減少 HTTP 請求數量,減少伺服器負擔。 |
| 選擇高效能的主機 | 選擇一個可靠且高效能的主機,確保網站的穩定性和速度,根據網站規模和流量選擇合適的主機方案。 |
| 利用 Google PageSpeed Insights | 使用 Google PageSpeed Insights 分析網站效能,並獲得改善建議,找出網站效能瓶頸。 |
| 監控與持續優化 | 定期監控網站效能,使用 Google Analytics 或其他網站分析工具追蹤使用者行為,持續優化網站效能。 |
數據說話:行動體驗影響轉化率
網站改版,不單純只是換個顏色、調整一下版面那麼簡單。在現今行動裝置普及的時代,一個好的網站必須要能提供無縫的行動體驗,纔能有效提升轉化率。這並非主觀臆測,而是有數據佐證的。忽略行動裝置使用者體驗,就等於把提升銷售額的機會拱手讓人。
許多人或許會認為,網站看起來漂亮就好,但事實上,使用者在行動裝置上的瀏覽體驗,直接影響著他們的參與度和最終的轉化行為。一個載入速度慢、操作不便、內容難以閱讀的行動網站,很容易讓使用者感到挫折,最終選擇離開,甚至留下負面印象。這不只是損失一次銷售機會,更可能影響品牌長期形象。
那麼,具體來說,行動體驗如何影響轉化率呢?以下數據可以說明一切:
影響轉化率的關鍵指標:
- 跳出率 (Bounce Rate): 這是一個關鍵指標,代表著訪客進入網站後,沒有瀏覽其他頁面就離開的比例。行動裝置上的跳出率往往高於桌面裝置,這很可能是因為行動網站的體驗不佳造成的。一個跳出率高的網站,表示你的網站未能成功抓住使用者的注意力,導致潛在客戶流失。
- 平均瀏覽時間 (Average Session Duration): 使用者在網站上停留的時間長短,也反映了網站的吸引力。如果使用者在行動裝置上瀏覽時間很短,表示網站內容或操作方式未能滿足他們的需求,影響了轉化率。
- 轉換率 (Conversion Rate): 這是一個最直接的指標,代表著訪客完成目標行為(例如:購買商品、填寫表單、訂閱電子報)的比例。行動裝置的轉換率往往比桌面裝置低,原因可能是行動裝置上的使用者體驗較差,導致使用者無法順利完成目標行為。
- 頁面載入速度:根據Google的研究,頁面載入時間每增加一秒,轉換率就會下降。行動裝置的網路速度往往比桌面電腦慢,因此頁面載入速度的優化對於行動網站的轉換率至關重要。
- 使用者行為數據:透過Google Analytics等分析工具,可以追蹤使用者在行動裝置上的行為軌跡,例如點擊率、滾動深度、熱圖等。這些數據可以幫助我們找出網站設計上的問題,例如導航不清晰、按鈕位置不合理等,並進行相應的優化。
這些數據清楚地顯示,優化行動裝置體驗不再是可選項,而是提升轉化率的必要條件。一個設計良好、載入速度快、操作便捷的行動網站,可以有效提升使用者參與度,延長平均瀏覽時間,最終提高轉換率,帶來更高的商業價值。忽視行動裝置體驗,就等於在商業競爭中處於劣勢。
因此,在進行官網改版時,務必將行動裝置體驗作為重中之重。透過數據分析,瞭解使用者行為,並針對痛點進行優化,才能打造一個在行動裝置上也能提供最佳使用者體驗的網站,進而高效提升轉化率。
除了上述指標,更重要的是要持續監控網站的數據,並根據數據變化進行調整和優化。這是一個持續改進的過程,只有不斷地優化,才能在競爭激烈的市場中保持領先地位。
官網改版:行動裝置體驗是否需要優化?結論
綜上所述,「官網改版:行動裝置體驗是否需要優化?」的答案是毋庸置疑的:絕對需要! 在行動裝置已成為網路瀏覽主流的今天,忽略行動裝置體驗,等同於放棄一大塊市場潛力。 本篇文章詳細探討了響應式設計、頁面載入速度優化、行動優先設計原則以及使用者行為分析等關鍵要素,並說明瞭如何透過這些策略提升行動裝置上的使用者體驗,最終實現高效提升轉化率的目標。
從行動優先的設計理念,到響應式設計的實踐,再到飛速載入的網頁優化,以及數據分析驅動的持續改進,我們一步步拆解了官網改版中行動裝置體驗優化的完整流程。 記住,一個成功的官網改版,不單純只是視覺上的更新,更重要的是提供使用者在任何裝置上都能享有流暢、便捷、高效的瀏覽體驗。
因此,在規劃您的官網改版時,請務必將行動裝置體驗視為重中之重。 別讓技術障礙阻礙您的業務增長! 積極採用本文提到的策略,運用數據分析,持續監控並優化您的網站,讓您的官網在行動裝置上也能展現其最佳魅力,吸引更多使用者,提升轉化率,最終實現您的商業目標。
行動優先、響應式設計、飛速載入、數據分析,這些關鍵詞不只是口號,而是您在官網改版中必須落實的行動策略。 唯有如此,才能在競爭激烈的網路環境中脫穎而出,創造更大的商業價值。
官網改版:行動裝置體驗是否需要優化? 常見問題快速FAQ
行動裝置體驗優化是否真的重要?
絕對重要!在行動裝置已成為主要瀏覽工具的時代,忽略行動裝置體驗等同於錯失大量潛在客戶。一個在行動裝置上瀏覽體驗糟糕的網站,會直接影響使用者參與度、轉化率,甚至品牌形象。良好的行動體驗能提升使用者滿意度,增加瀏覽時間,並提升轉換率,最終帶來更好的業務成果。
如何評估我的網站行動裝置體驗是否良好?
評估網站行動裝置體驗需要綜合考慮多個面向。首先,檢查網站是否使用響應式設計,內容在不同螢幕尺寸的裝置上是否呈現良好。其次,評估頁面載入速度,使用工具(例如 Google PageSpeed Insights)檢測並優化圖片大小、程式碼和快取機制。另外,使用使用者行為分析工具(例如 Google Analytics)追蹤使用者在行動裝置上的行為,找出體驗瓶頸,例如高跳出率、低瀏覽時間或低轉換率。透過這些評估,您可以瞭解網站的優勢與不足,並針對性地改善。最後,不要忘記實際測試,在各種不同的行動裝置和瀏覽器上親自體驗,確保使用者能順利完成目標行為。
行動裝置優先設計是不是一定要先設計行動版本?
建議採用行動裝置優先的設計理念,即先設計行動裝置版本,再根據需要擴展到桌面版本。此方法能確保行動裝置使用者獲得最佳體驗。雖然桌面版也能進行優化,但行動優先設計能讓您更有效地利用資源,先確保行動裝置使用者獲得最佳體驗,再逐步優化桌面版。 這樣有助於精簡內容,突出重點資訊,提升使用者參與度和轉換率。 同時,行動優先設計通常也更能提升網站效能,因為行動版本通常會比桌面版本更輕量化。切記,這並非意味著完全忽視桌面版使用者,而是先確保行動裝置使用者獲得良好的體驗,再逐步優化桌面版。




