
網站改版注意事項:網站改版需要注意的事項!高效完成改版7大步驟完整教學
- 最後更新日期:

在開始閱讀前,先用 AI 自動生成您的網站架構圖?
網站改版注意事項:網站改版需要注意的事項,其實就是確保每個環節都周全考量,才能高效完成。從確認改版目標和策略開始,釐清改版目的,並設定可衡量的目標,例如提升使用者體驗或轉化率。接著,務必妥善保留並遷移舊網站資料,包含圖片、文章和會員資料等,避免遺失。 新網站的優化策略至關重要,需考量網站架構、內容和網頁速度,並確保在不同瀏覽器和裝置上都能完美呈現。 上線前,務必進行徹底的功能、使用者和壓力測試。最後,別忘了通知使用者網站改版,並提供順利的資料轉移途徑。 記得,網站改版不只是技術更新,更關乎品牌形象和商業價值,每一步都需謹慎處理,才能將風險降至最低,並達成預期目標。 切記,詳細的規劃與測試是成功的關鍵,別輕忽任何細節!
這篇文章的實用建議如下(更多細節請繼續往下閱讀)
- 事前完善資料備份與遷移計畫: 網站改版前,務必完整盤點所有資料 (包含網頁內容、產品資訊、會員資料、圖片等),並依據資料重要性選擇合適的備份方法(完整備份、增量備份或差異備份),將備份儲存在安全可靠的備份位置 (例如雲端或外接硬碟)。 制定詳細的資料遷移流程,並包含資料格式轉換、資料清洗及測試驗證步驟,以確保資料完整性和安全性,避免資料遺失或損壞。 定期測試備份資料的可復原性,以防範未然。
- 整合SEO優化與使用者體驗: 網站改版不只是技術更新,更要提升SEO排名和使用者體驗。 在設計新網站架構時,務必考慮SEO友善性,例如建立清晰的網站地圖、優化網頁內容和圖片的alt屬性、選擇合適的關鍵字等。 同時,要確保網站的跨瀏覽器相容性和響應式設計,提升使用者在不同裝置上的瀏覽體驗。 進行A/B測試,優化網站轉換率,並持續監控網站數據,根據數據分析結果調整網站策略。
- 嚴謹的測試與上線流程: 網站改版前,務必進行全面的測試,包括功能測試、使用者測試和壓力測試,確保網站穩定運行。 制定完善的上線流程,並在正式上線前通知用戶網站改版訊息,提供資料轉移的指引,並建立有效的溝通管道處理用戶疑問,確保改版過程順利且減少用戶困擾。 上線後持續監控網站效能及使用者回饋,以便及時調整與改善。
文章目錄
Toggle舊網站資料:安全備份與遷移
網站改版過程中,資料的備份與遷移是至關重要的環節,稍有不慎便可能導致資料遺失,造成難以挽回的損失。 因此,在開始任何改版工作之前,務必仔細規劃資料備份與遷移策略,確保資料完整性和安全性。
1. 資料盤點與分類:
首先,必須徹底盤點現有網站的所有資料,並進行分類。這包括但不限於:
- 網頁內容: 文章、頁面、產品描述等文本資料,以及相關的圖片、影片等多媒體檔案。
- 產品資訊: 產品名稱、描述、圖片、價格、庫存等,這些資料通常儲存在資料庫中。
- 會員資料: 使用者帳號、密碼(需加密處理)、個人資料、訂單資訊等,此類資料的安全性尤為重要。
- 圖片與多媒體檔案: 確保所有圖片、影片等多媒體檔案均已備份,並分類整理,方便日後搜尋與使用。
- 資料庫: 網站的資料庫是核心資料的儲存地,必須完整備份,並確認備份資料可被復原。
- 設定檔: 網站的各種設定檔,例如伺服器設定、插件設定、主題設定等,都需要完整備份,以利於在新網站上進行設定。
在分類過程中,建議使用表格或清單等方式,清晰地記錄每種類型資料的數量、儲存位置和備份方式,以便日後追蹤和管理。
2. 備份策略與方法:
資料備份的方法有很多種,需要根據資料的類型、重要性和網站規模選擇合適的方法。常見的備份方法包括:
- 完整備份: 將所有資料完整複製一份,這是一種最安全的備份方法,但需要較大的儲存空間和備份時間。
- 增量備份: 只備份自上次完整備份或增量備份以來修改的資料,可以節省儲存空間和備份時間。
- 差異備份: 備份自上次完整備份以來所有修改過的檔案,與增量備份相比,差異備份的恢復速度更快。
除了選擇備份方法外,還需要考慮備份儲存位置。建議將備份資料儲存在與網站伺服器不同的位置,例如雲端儲存服務 (例如 Google Drive、Dropbox、Amazon S3 等) 或外接硬碟,以避免伺服器故障導致資料全部遺失。 務必定期測試備份資料的可復原性,確保在發生意外時能夠有效恢復資料。
3. 資料遷移流程:
資料遷移是一個複雜的過程,需要仔細規劃和執行。建議制定詳細的遷移計劃,明確每個步驟的時間表和負責人。 在遷移過程中,需要注意以下事項:
- 資料格式轉換: 如果新網站使用的資料庫系統或檔案格式與舊網站不同,需要進行資料格式轉換。
- 資料清洗: 在遷移之前,需要對資料進行清洗,去除重複資料、錯誤資料和無效資料,以提高資料品質。
- 測試與驗證: 在遷移完成後,需要進行測試和驗證,確保所有資料都已正確遷移,並沒有遺失或損壞。
- 逐步遷移: 建議逐步遷移資料,而不是一次性遷移所有資料,這樣可以降低風險,並方便進行錯誤排查。
- 安全考量: 在遷移過程中,要特別注意資料的安全,避免資料洩露或被篡改。 對於敏感資料,例如會員資料,必須使用加密技術進行保護。
妥善的資料備份與遷移是網站改版成功的關鍵因素之一。 透過謹慎的規劃和執行,可以有效降低風險,確保網站改版順利完成,並保護寶貴的網站資料。
新網站優化:SEO策略與使用者體驗
網站改版不只是換個新面貌,更是提升網站效能和使用者體驗的絕佳機會。 一個優化的網站能吸引更多訪客、提升轉換率,最終帶來更好的商業效益。 在「新網站優化」階段,我們需要同時兼顧SEO策略和使用者體驗,才能讓改版後的網站發揮最大價值。
SEO策略:為搜尋引擎和使用者而設計
許多網站改版後,搜尋引擎排名卻一落千丈,關鍵就在於忽略了SEO策略的整合。新網站的SEO優化不能只是單純的複製貼上,而是需要重新規劃和執行。
- 網站架構的調整: 一個清晰、邏輯的網站架構能幫助搜尋引擎快速抓取和索引網頁內容,也方便使用者瀏覽。 建議使用扁平化的架構,減少頁面深度,並確保所有重要頁面都能被輕鬆地找到。 例如,可以使用麵包屑導航(breadcrumb navigation)幫助使用者瞭解目前所在位置。
- URL結構的優化: 使用簡潔、易於理解的URL,並包含相關的關鍵字。避免使用過長的URL或包含特殊符號。
- 網頁內容的優化: 確保每個頁面都有獨特的、高品質的內容,並針對目標關鍵字進行優化。 內容需要具備資訊價值,能滿足使用者的需求,並鼓勵使用者互動。
- 圖片的優化: 圖片需要壓縮以提高網站速度,並使用描述性且包含關鍵字的alt文字,方便搜尋引擎理解圖片內容。
- 內部連結的優化: 合理的內部連結能提升網站的權重和使用者體驗。 內部連結應該自然地出現在內容中,並指向相關的頁面。
- 網站地圖的提交: 提交網站地圖(sitemap)給搜尋引擎,幫助搜尋引擎更快地索引網站內容。
- 網頁速度的提升: 網站速度是影響使用者體驗和SEO排名的重要因素。 可以使用工具分析網站速度,並找出瓶頸,例如優化圖片、壓縮程式碼、使用CDN等等。
使用者體驗:創造愉悅的線上旅程
一個好的使用者體驗能讓訪客更願意瀏覽網站、停留更長時間,並最終完成轉換。 在改版過程中,我們需要從使用者的角度出發,思考如何提升他們的線上體驗。
- 直覺的導航設計: 使用者應該能夠輕鬆地找到他們需要的資訊。 導航欄應該清晰明瞭,並提供多種搜尋方式。
- 簡潔的頁面設計: 避免使用過多的圖像或元素,讓頁面看起來乾淨整潔。 重要的資訊應該突出顯示,方便使用者閱讀。
- 響應式設計: 確保網站能夠在不同裝置上(電腦、手機、平板)都能完美呈現,提供一致的使用者體驗。
- 快速的頁面載入速度: 沒有人喜歡等待網站載入。 優化網站速度,讓使用者能快速地瀏覽內容。
- 良好的可讀性: 使用易於閱讀的字體、字體大小和顏色,並確保頁面佈局合理。
- 有效的互動設計: 設計清晰的呼籲行動按鈕(Call to Action, CTA),引導使用者完成轉換,例如填寫表單、購買商品等等。
- 使用者回饋機制: 提供使用者回饋機制,例如意見表單或線上聊天,收集使用者的意見,並持續改進網站。
總而言之,新網站優化需要整合SEO策略和使用者體驗,才能讓改版後的網站發揮最大效益。 這需要團隊成員的密切合作,從網站架構、內容規劃到使用者測試,都需要仔細考量,才能打造一個能吸引使用者、提升轉換率、並獲得搜尋引擎青睞的網站。

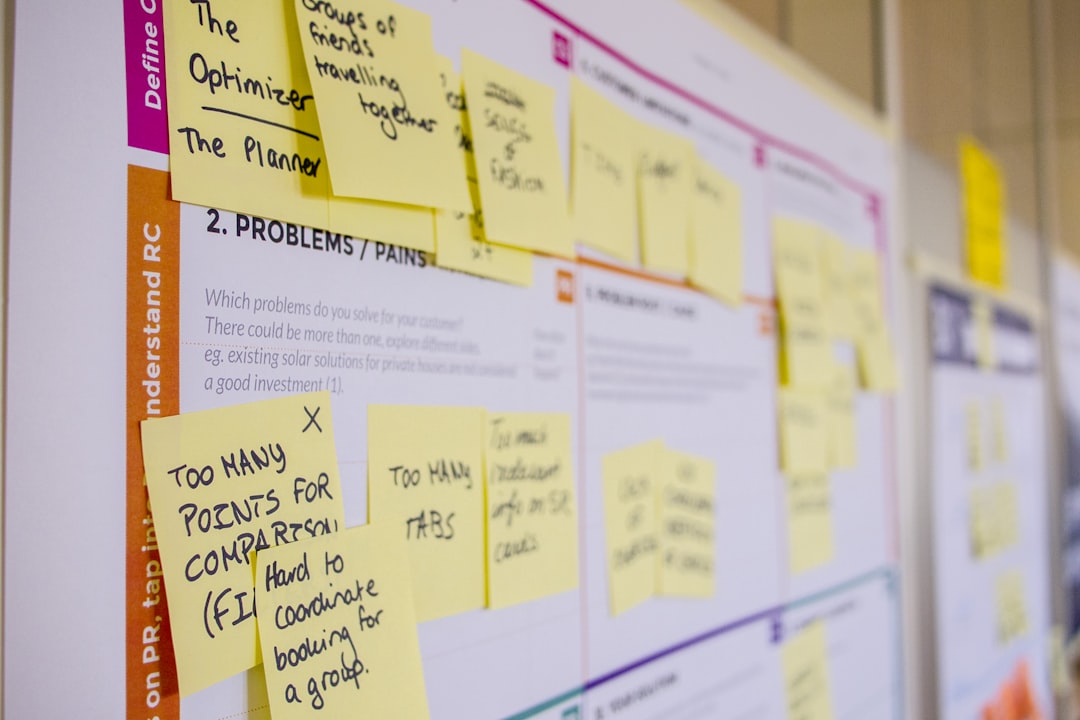
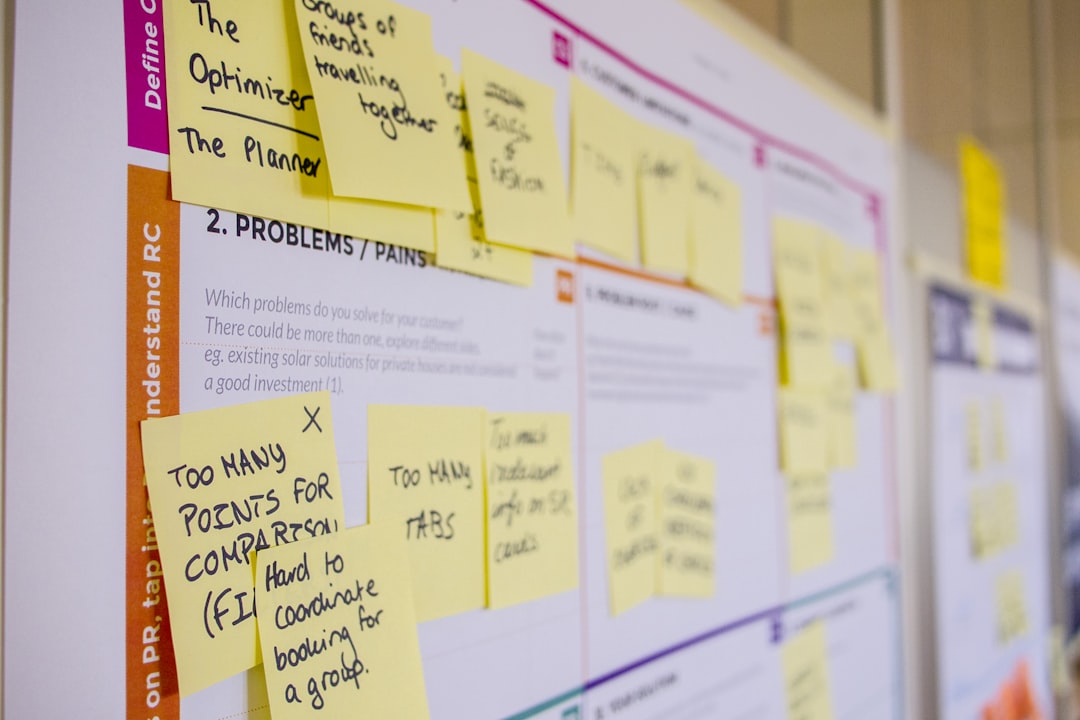
網站改版注意事項:網站改版需要注意的事項. Photos provided by unsplash
跨裝置相容:確保完美呈現
網站改版成功與否,很大程度上取決於使用者體驗。而使用者體驗的核心,便是網站能否在各種裝置上都能完美呈現。在這個行動裝置普及的時代,忽略跨裝置相容性,無疑是自斷財路。 一個在桌機上看起來美輪美奐的網站,如果在手機或平板上呈現扭曲、字體過小、按鈕無法點擊等問題,將會大幅降低使用者留存率,甚至造成負面口碑。
響應式網頁設計的重要性
響應式網頁設計 (Responsive Web Design) 是確保跨裝置相容性的關鍵。它讓網站能根據不同裝置的螢幕大小和解析度自動調整版面,提供最佳的瀏覽體驗。這意味著你的網站不需針對不同裝置(手機、平板、桌機等)分別製作不同的版本,只需一套程式碼,就能讓網站完美適應各種螢幕尺寸。
採用響應式設計時,應考慮以下幾個重要面向:
- 流體網格系統 (Fluid Grid System): 使用百分比而非固定像素值來設定網頁元素的寬度,讓網頁元素可以根據螢幕尺寸自動調整大小。
- 彈性圖片 (Flexible Images): 圖片應設定最大寬度,並允許圖片根據容器大小自動縮放,避免圖片超出容器或造成版面錯亂。
- 媒體查詢 (Media Queries): 利用媒體查詢來針對不同螢幕尺寸調整樣式,例如在小螢幕上隱藏某些元素,或調整字體大小、欄位排列等。
- 觸控最佳化 (Touch Optimization): 確保網站的互動元素(如按鈕、連結等)在觸控裝置上易於點擊,避免按鈕過小或彼此間距太近。
測試與驗證:避免遺漏細節
單純依靠響應式設計並不足夠,徹底的測試才能確保網站能在所有裝置上完美呈現。 切勿忽略測試的重要性,因為瀏覽器與作業系統的差異,可能導致意想不到的錯誤。
建議進行以下測試:
- 瀏覽器測試: 在不同的瀏覽器(例如 Chrome、Firefox、Safari、Edge)上測試網站,確保網站能在不同瀏覽器上都能正確顯示。
- 裝置測試: 盡可能在真實的裝置上測試網站,而不是單純依靠瀏覽器的開發者工具模擬。這能更準確地發現裝置相容性問題。
- 解析度測試: 測試不同解析度的螢幕,確保網站能在各種解析度下都能正確顯示,避免出現圖片拉伸、文字重疊等問題。
- 螢幕方向測試: 測試橫向和縱向螢幕方向,確保網站能在兩種方向下都能正確顯示。
- 使用者測試: 邀請不同使用者在不同裝置上使用網站,並收集他們的回饋意見,找出潛在的問題。
工具與資源
市面上有許多工具可以幫助你進行跨裝置相容性測試,例如瀏覽器開發者工具、線上測試工具,以及一些專門的測試服務。善用這些工具,能有效提升測試效率並降低風險。
記住,跨裝置相容性不僅僅是技術問題,更關乎使用者體驗。一個在所有裝置上都能完美呈現的網站,才能真正吸引使用者,提升網站價值,並最終達成商業目標。 在改版過程中,務必將跨裝置相容性視為重中之重,仔細規劃、測試,才能讓你的網站在競爭激烈的網路世界中脫穎而出。
| 重點 | 說明 |
|---|---|
| 使用者體驗 | 網站能否在各種裝置上完美呈現,是影響使用者體驗的核心因素,直接關係到使用者留存率和網站口碑。 |
| 響應式網頁設計的重要性 | 響應式網頁設計 (Responsive Web Design) 讓網站能根據不同裝置自動調整版面,只需一套程式碼即可適應各種螢幕尺寸。 |
| 響應式設計重要面向 |
|
| 測試與驗證 | 徹底的測試才能確保網站能在所有裝置上完美呈現,避免瀏覽器和作業系統差異導致的錯誤。 |
| 測試類型 |
|
| 工具與資源 | 市面上有許多工具可以幫助進行跨裝置相容性測試,例如瀏覽器開發者工具、線上測試工具和專門的測試服務。 |
| 結論 | 跨裝置相容性不僅是技術問題,更是使用者體驗的關鍵,一個在所有裝置上都能完美呈現的網站才能真正提升價值。 |
SEO改版策略:避免常見陷阱、網站測試:確保穩定上線、通知用戶:平順改版轉移、持續監控:網站改版後續
網站改版是一個複雜的過程,稍有不慎就可能導致流量下降、用戶流失甚至商業損失。因此,除了前述的資料備份、網站優化和跨裝置相容性外,更需謹慎處理以下幾個關鍵環節:
SEO改版策略:避免常見陷阱
網站改版最令人擔心的,莫過於SEO排名下滑。許多網站改版後,因為忽略了SEO細節,導致搜尋引擎難以抓取新的內容,排名一落千丈。以下是一些常見的SEO改版陷阱:
- 網址結構變更:輕率更動網址結構是常見錯誤。 更改網址後,需要設定301重定向,確保舊網址能正確導向新網址,避免搜尋引擎索引混亂。
- 內容遺失或重複:改版過程中,部分內容可能被意外刪除或產生重複內容。仔細檢查所有內容,確保完整性和唯一性。
- 圖片ALT屬性遺漏或更改:圖片ALT屬性對於SEO至關重要,改版時務必檢查並更新所有圖片的ALT屬性,以利搜尋引擎理解圖片內容。
- 網站地圖更新不完整:新網站上線後,必須立即提交新的網站地圖(sitemap)給搜尋引擎,讓他們快速索引新內容。
- 忽略內部連結:內部連結有助於搜尋引擎爬蟲更好地理解網站架構,改版時需要重新檢查並優化內部連結。
避免這些陷阱的關鍵,在於事前規劃。在改版前就應制定完善的SEO策略,並仔細記錄所有網址變更,做好301重定向設定。 此外,定期檢查網站的搜尋引擎排名,及時發現並解決問題。
網站測試:確保穩定上線
網站改版完成後,務必進行全面的測試,確保網站的穩定性和功能性。測試應涵蓋以下幾個方面:
- 功能測試:測試所有網站功能是否正常運作,例如表單提交、會員登入、購物車等等。
- 使用者測試:邀請使用者測試網站,收集他們的意見回饋,找出潛在問題。
- 壓力測試:模擬大量使用者同時訪問網站,測試網站的承受能力,避免網站崩潰。
- 瀏覽器相容性測試:測試網站是否在不同瀏覽器和裝置上都能正常顯示。
- 安全性測試:檢查網站是否存在安全漏洞,防止駭客攻擊。
徹底的測試可以有效避免網站上線後出現問題,確保用戶體驗良好,並維護網站的良好聲譽。
通知用戶:平順改版轉移
網站改版會影響用戶的使用習慣,因此需要提前通知用戶,並協助他們適應新的網站。
- 發送電子郵件通知:提前向用戶發送電子郵件,告知網站改版時間和相關資訊。
- 在網站上放置公告:在網站醒目位置放置改版公告,讓用戶知道網站正在改版。
- 提供用戶支援:改版期間,提供用戶支援管道,解答他們的疑問和問題。
- 逐步改版:如果改版幅度較大,可以考慮逐步改版,減少用戶的不適應。
有效的溝通能減低用戶的反彈,提升改版後的用戶滿意度。
持續監控:網站改版後續
網站改版並非一勞永逸,改版後仍需要持續監控網站的運作情況,並根據數據分析結果進行調整。
- 流量監控:監控網站流量變化,瞭解改版後對網站流量的影響。
- 轉換率監控:監控網站轉換率變化,瞭解改版後對網站轉換率的影響。
- 用戶行為分析:分析用戶行為數據,瞭解用戶在網站上的互動情況,找出可以優化的方面。
- 錯誤監控:監控網站錯誤日誌,及時發現並解決問題。
持續監控和數據分析可以幫助我們不斷優化網站,提升網站的效能和用戶體驗,並讓網站改版真正發揮其價值。
網站改版注意事項:網站改版需要注意的事項結論
成功完成網站改版,不只是技術層面的更新,更是提升品牌形象和商業價值的關鍵策略。 回顧「網站改版注意事項:網站改版需要注意的事項」這篇文章,我們逐步拆解了七個關鍵步驟,從明確改版目標到後續的持續監控,每個環節都環環相扣,缺一不可。 從舊網站資料的安全備份與遷移,到新網站的優化策略、跨裝置相容性確保,以及SEO改版策略的制定,都需要周全考量。 更重要的是,別忘了進行全面的網站測試,確保網站穩定上線,以及透過有效的溝通,讓用戶順利完成資料轉移,並適應新的網站。
記住,「網站改版注意事項:網站改版需要注意的事項」的核心,在於事前規劃和持續監控。 詳細的規劃能有效降低風險,減少不必要的損失;而持續的監控則能幫助我們根據數據分析結果,不斷優化網站,提升效能和用戶體驗。 一個成功的網站改版,是團隊努力的結果,也是對用戶和商業價值的尊重。 希望這篇文章能成為您網站改版過程中值得參考的指南,協助您順利完成改版,達成預期目標,並在線上營運中持續成長。
網站改版注意事項:網站改版需要注意的事項 常見問題快速FAQ
Q1: 網站改版前,資料備份和遷移需要注意哪些事項?
資料備份和遷移是網站改版中最關鍵的環節之一,務必仔細規劃。首先,需要徹底盤點所有資料,包括網頁內容、產品資訊、會員資料、圖片、資料庫和設定檔等。建議使用表格或清單分類記錄,以便日後追蹤和管理。其次,選擇適合的備份策略,例如完整備份、增量備份或差異備份,並將備份資料儲存在與網站伺服器不同的位置,例如雲端儲存或外接硬碟,以降低資料損失風險。最後,務必定期測試備份資料的可復原性,並制定詳細的資料遷移流程,包含資料格式轉換、資料清洗和測試驗證等步驟,尤其要重視敏感資料的加密保護。逐步遷移資料、並做好錯誤排查,能有效降低風險。
Q2: 如何確保網站改版後SEO排名不下降?
網站改版後SEO排名下滑是許多網站主擔憂的問題,關鍵在於避免常見的SEO陷阱。改版前應制定完善的SEO策略,妥善處理網址結構變更,使用301重定向確保舊網址正確導向新網址。避免內容遺失或重複,確保圖片ALT屬性完整正確,並且更新網站地圖。此外,重新優化內部連結,以利搜尋引擎爬蟲理解網站架構。改版後要持續監控網站的搜尋引擎排名,及時發現和解決問題。並優化網頁速度和內容品質,讓搜尋引擎和使用者都能更方便地獲取資訊。
Q3: 網站改版後,如何有效通知用戶並確保資料順利轉移?
網站改版需要提前告知用戶,並提供順暢的資料轉移途徑。建議提前發送電子郵件通知,告知改版時間和相關資訊,並在網站上放置醒目公告。對於用戶的疑問,務必提供有效的支援管道,解答他們的疑惑。如果改版幅度較大,可以考慮逐步改版,降低用戶的負面影響。在資料轉移過程中,採用逐步遷移的策略,並仔細測試,確認資料已正確遷移,避免遺漏或錯誤。在所有轉移完成後,再次驗證確保網站運行一切正常。




