企業在數位轉型過程中,經常面臨用戶管理上的挑戰。手動處理新用戶註冊與繁瑣的角色分配,不僅耗時費力,更可能成為安全漏洞的溫床。因此,用戶管理自動化:簡化用戶註冊和

想了解平面設計師如何用WordPress建立作品集網站?這篇文章提供完整教學與秘訣,助你快速打造專業線上作品集。我們將深入淺出地指導你如何選擇最能展現作品的主題(包含免費與付費選項的評估),推薦提升使用者體驗與網站效能的外掛程式,並探索多種作品展示方式,例如圖庫、全螢幕或單頁滾動,讓你有效地呈現設計理念與作品細節。從零基礎到進階優化,我們提供清晰的步驟和實例,讓你的作品集網站脫穎而出,吸引更多客戶。 記得選擇響應式主題,確保在所有裝置上都能完美呈現,這是吸引潛在客戶的關鍵!
這篇文章的實用建議如下(更多細節請繼續往下閱讀)
- 精選響應式WordPress主題,展現設計實力: 先評估預算,決定使用免費或付費主題。無論選擇哪種,務必確認主題具有響應式設計(在各種裝置上都能完美顯示),並提供圖片庫、影片嵌入等功能,方便展現您的設計作品。 參考ThemeForest或TemplateMonster等網站尋找付費主題,或善用WordPress官方主題庫尋找免費主題。 選擇前仔細檢視主題的樣式、功能及使用者評價,確保符合您的設計風格和品牌形象。
- 善用外掛程式提升網站效能和SEO: 安裝優化圖片顯示速度的外掛程式(例如,減少圖片大小,使用快取機制),提升網站載入速度。同時,選擇SEO友善的外掛程式(例如Yoast SEO),優化網站內容,提升搜尋引擎排名,讓更多潛在客戶更容易找到您的作品集網站。 記得定期備份網站資料,確保網站安全與穩定。
- 選擇最佳作品展示方式,展現設計理念: 考量使用圖庫展示、全螢幕展示或單頁滾動等不同方式呈現作品,並根據作品類型和個人風格選擇最合適的方案。 每個作品頁面都應該有清晰的標題、描述,並附上相關資訊(例如使用的軟體、設計理念等),讓客戶能更深入了解您的設計過程和思考邏輯。 善用圖片和影片,讓您的作品更生動地展現在線上。
文章目錄
Toggle選擇最佳WordPress主題
對於平面設計師來說,WordPress主題的選擇至關重要,它不僅影響網站的視覺呈現,還關係到作品的展示效果和使用者體驗。一個精心挑選的主題能讓您的作品集網站更具專業性和吸引力,從而在眾多設計師中脫穎而出。選擇主題時,不能只看外觀,更要兼顧功能性、響應式設計、SEO優化等因素。現在,就讓我來詳細解析如何選擇最適合您的WordPress主題:
免費與付費主題:哪個更適合您?
在WordPress主題的世界裡,您可以選擇免費主題或付費主題。兩者各有優缺點,選擇哪個取決於您的預算、需求和技術能力:
- 免費主題:
- 優點:無需花費,即可快速搭建網站。WordPress官方主題庫提供大量免費主題,是預算有限的設計師的理想選擇。
- 缺點:功能和設計選項可能較為有限,客製化程度不高。安全性更新和技術支援可能不如付費主題及時。
- 付費主題:
- 優點:通常具有更豐富的功能、更精美的設計和更完善的技術支援。您可以根據自己的需求選擇特定行業或風格的主題,並進行高度客製化。
- 缺點:需要支付一定的費用。選擇時需謹慎,確保主題符合您的需求,並具有良
對於剛入門的平面設計師,可以先嘗試使用免費主題熟悉WordPress的操作,但如果預算允許,建議選擇付費主題,以獲得更專業和個性化的網站。您可以參考ThemeForest、TemplateMonster等網站,這些網站提供豐富的付費WordPress主題選擇,涵蓋各種風格和行業。
這邊也提供WordPress官方主題庫連結:WordPress Themes
考量關鍵要素:功能性、設計風格與響應式設計
選擇WordPress主題時,以下幾個關鍵要素需要仔細考量:
- 功能性:
- 確保主題支持作品集展示功能,例如圖片庫、影片嵌入、幻燈片等。
- 考慮是否需要其他功能,例如聯絡表單、部落格、線上商店等。
- 確認主題是否與您需要的外掛程式相容。
- 設計風格:
- 選擇與您的設計風格和品牌形象相符的主題。
- 考慮主題的配色、字體、排版等是否符合您的審美。
- 確保主題的設計簡潔大方,突出您的作品。
- 響應式設計:
- 響應式設計是至關重要的,確保您的網站在各種設備(電腦、平板、手機)上都能正常顯示。
- 測試主題在不同設備上的顯示效果,確保使用者體驗良好。
- Google 針對行動裝置有做排名上的優化,這也是響應式設計這麼重要的原因之一。
主題客製化:打造獨一無二的作品集網站
即使選擇了現成的主題,您仍然可以通過客製化來打造獨一無二的作品集網站。WordPress提供了豐富的客製化選項,您可以調整配色、字體、排版、頁面佈局等,以符合您的個人風格和品牌形象。此外,您還可以通過CSS樣式表進行更深入的客製化。以下提供關於客製化主題的官方文件供您參考:Customize your site
重點提示:在開始客製化之前,建議先備份您的網站,以免出現意外情況。同時,也要注意客製化的程度,避免過度修改導致網站出現問題。
總之,選擇最佳WordPress主題需要綜合考量多個因素。希望以上建議能幫助您找到最適合您的主題,打造一個令人印象深刻的線上作品集!
優化WordPress,展現設計師作品
身為平面設計師,您的作品就是最
圖片優化:提升網站速度與視覺效果
圖片是作品集網站的核心,但未經優化的圖片會嚴重拖慢網站速度。因此,圖片優化是首要任務。以下是一些建議:
- 壓縮圖片大小:使用壓縮工具(如TinyPNG或ImageOptim)在不損失太多品質的前提下,大幅減小圖片檔案大小。
- 選擇合適的圖片格式:
- JPEG:適合色彩豐富的照片,但壓縮後可能會有失真。
- PNG:適合具有透明背景的圖片或圖示,通常檔案較大。
- WebP:Google 推出的現代圖片格式,兼具高壓縮率和高品質,是更優的選擇。WordPress 可以通過外掛程式來支援 WebP 格式。
- 調整圖片尺寸:不要上傳遠大於實際顯示尺寸的圖片。使用圖片編輯軟體調整至合適大小,可以節省伺服器資源。
- 使用Lazy Loading:延遲載入可視區域外的圖片,提高頁面首次載入速度。許多WordPress主題和外掛程式都支援Lazy Loading功能。
利用快取:加快網站載入速度
快取是提升WordPress網站速度的關鍵技術。透過將網站內容儲存在快取中,可以減少伺服器的負擔,加快頁面載入速度。以下是一些常見的快取方式:
- 伺服器端快取:許多主機提供商都提供伺服器端快取服務,例如Varnish或Memcached。
- 使用快取外掛程式:WordPress有很多優秀的快取外掛程式,例如:
- WP Rocket:功能強大且易於使用,是付費快取外掛程式的首選。
- W3 Total Cache:免費且功能豐富,但設定較為複雜。
- LiteSpeed Cache:與LiteSpeed伺服器相容性好,提供免費版本。
- CDN(內容傳遞網路):將網站內容分散到全球各地的伺服器,讓使用者可以從離他們最近的伺服器存取內容,顯著提升載入速度。Cloudflare 是一個很受歡迎的 CDN 服務。
精簡程式碼:減少HTTP請求
過多的HTTP請求會拖慢網站速度。精簡程式碼可以減少HTTP請求,優化網站效能。
- 合併CSS和JavaScript檔案:將多個CSS和JavaScript檔案合併成一個,減少HTTP請求數量。許多快取外掛程式都提供此功能。
- 壓縮CSS和JavaScript檔案:移除不必要的空格、註釋和換行符號,減小檔案大小。
- 移除不必要的插件:停用並移除不使用的外掛程式,減少資源消耗。
響應式設計:確保在各種裝置上完美呈現
響應式設計是現代網頁設計的基礎。確保您的作品集網站在各種螢幕尺寸和裝置上都能完美呈現,提供最佳使用者體驗。選擇支援響應式設計的WordPress主題,並使用響應式圖片和影片,讓您的作品在任何裝置上都能清晰呈現。
SEO優化:讓更多人看到您的作品
SEO(搜尋引擎優化)是提升網站排名的關鍵。透過優化網站內容和結構,可以讓更多人透過搜尋引擎找到您的作品集。以下是一些基本的SEO技巧:
- 使用相關的關鍵字:在網站標題、描述、內容和圖片ALT標籤中使用與平面設計相關的關鍵字。
- 優化網站結構:建立清晰的網站導航和內部連結,方便搜尋引擎抓取和索引您的網站。
- 建立高品質的內容:撰寫原創、有價值的內容,吸引使用者訪問和分享您的網站。
- 使用SEO外掛程式:Yoast SEO 和 Rank Math 是兩個非常流行的 WordPress SEO 外掛程式,可以幫助您優化網站的SEO。
透過以上優化措施,您可以確保您的WordPress作品集網站不僅視覺上吸引人,而且運行快速、使用者體驗良好,並在搜尋引擎中獲得更高的排名,吸引更多潛在客戶。
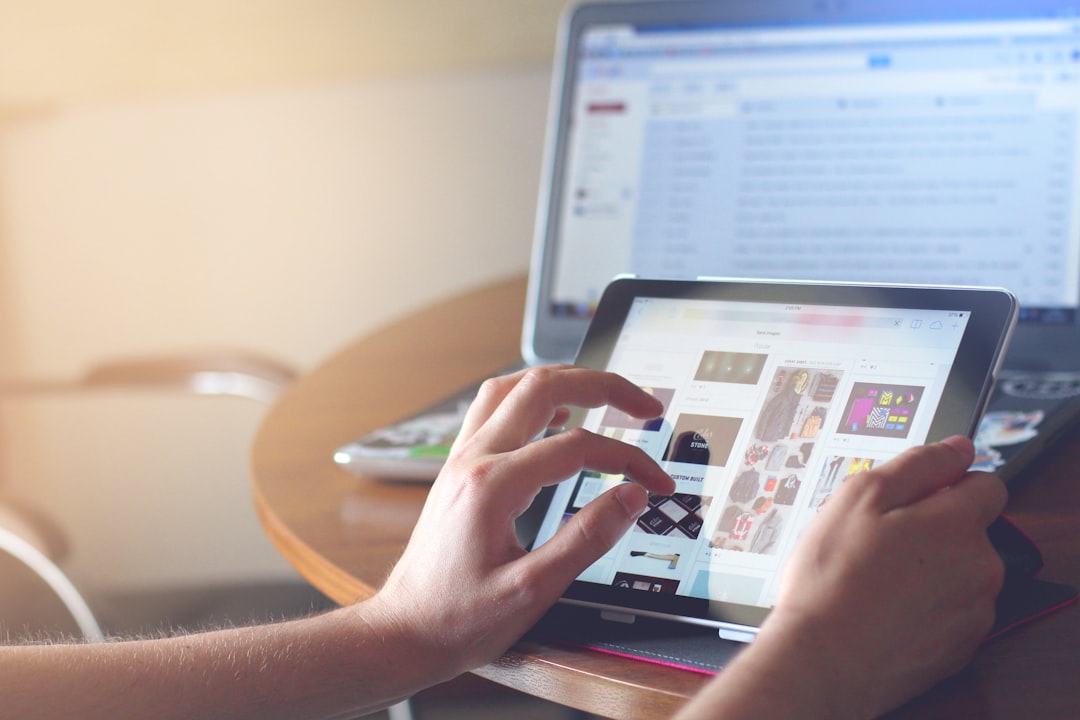
平面設計師如何用WordPress建立作品集網站. Photos provided by unsplash
提升網站速度、強化SEO、完美呈現作品:打造全方位作品集網站
網站速度對於使用者體驗和SEO至關重要。一個加載速度緩慢的網站不僅會讓訪客失去耐心,還會直接影響網站在搜尋引擎中的排名。對於平面設計師而言,作品集網站是展示個人才華和吸引潛在客戶的重要平台,因此,優化網站速度和SEO是不可或缺的環節。
提升網站速度:關鍵的SEO策略
紐約早上可以去提升網站速度的方法有很多,以下是一些實用的技巧:
- 圖片優化:這是最重要的一步。使用壓縮工具(例如:TinyPNG)壓縮圖片,確保圖片在不犧牲品質的前提下,盡可能地小。選擇合適的圖片格式,例如,JPEG適合照片,PNG適合圖形。
- 啟用瀏覽器緩存:透過設定瀏覽器緩存,讓訪客再次瀏覽網站時,可以直接從本地加載資源,減少伺服器負擔。可以使用如 W3 Total Cache 或 WP Super Cache 等外掛程式。
- 使用CDN(內容分發網路):CDN 可以將網站的內容緩存在全球各地的伺服器上,讓訪客可以從離他們最近的伺服器加載網站,從而提高網站速度。例如 Cloudflare 就是一個不錯的選擇。
- 精簡程式碼:移除不必要的程式碼和CSS,壓縮HTML、CSS和JavaScript文件,減少檔案大小。
- 選擇優質的主機:一個
提升作品集網站的SEO
優化SEO可以幫助你的作品集網站在搜尋引擎中獲得更高的排名,讓更多潛在客戶發現你。
- 關鍵字研究:研究你的目標客戶會使用的關鍵字,並將這些關鍵字自然地融入到網站的標題、描述和內容中。
- 優化網站結構:建立清晰的網站結構,方便搜尋引擎爬取和索引網站內容。
- 建立高品質的內容:撰寫原創、有價值的內容,吸引訪客並提高網站在搜尋引擎中的權重。
- 獲取外部連結:從其他網站獲取連結可以提高網站在搜尋引擎中的權威性。
- 使用SEO外掛程式:例如 Yoast SEO,它可以幫助你分析網站的SEO狀況,並提供改進建議。
完美呈現作品:圖庫與展示技巧
作品集網站的核心是展示你的設計作品。選擇合適的圖庫和展示技巧至關重要。
- 選擇合適的圖庫外掛程式:WordPress有很多優秀的圖庫外掛程式,例如 NextGEN Gallery 和 Envira Gallery。 這些外掛程式可以幫助你建立美觀、易於管理的作品集。
- 使用高質量的圖片:確保你的作品圖片清晰、精美,能夠充分展示你的設計能力。
- 運用不同的展示方式:嘗試不同的展示方式,例如網格展示、瀑布流展示、滑動展示等,找到最適合你作品風格的方案。
- 加入互動元素:例如,你可以加入作品的詳細說明、設計理念、客戶反饋等,增加互動性,讓訪客更深入地瞭解你的作品。
外掛程式推薦:增強網站功能
WordPress外掛程式可以幫助你輕鬆地擴展網站的功能,以下是一些推薦的外掛程式:
- 聯絡表單外掛程式:例如 Contact Form 7 或 WPForms,方便潛在客戶與你聯繫。
- 社交媒體分享外掛程式:例如 AddToAny 或 Shareaholic,讓訪客可以輕鬆地分享你的作品。
- 網站分析外掛程式:例如 Google Analytics for WordPress by MonsterInsights,追蹤網站流量和訪客行為,瞭解網站的表現。
安全性與備份:保障網站安全
網站安全至關重要。採取必要的安全措施,定期備份網站,防止資料丟失。
- 選擇安全的主機:確保你的主機供應商提供安全可靠的服務。
- 使用強密碼:使用複雜的密碼,並定期更換密碼。
- 安裝安全外掛程式:例如 Wordfence Security 或 Sucuri Security,保護網站免受惡意攻擊。
- 定期備份網站:定期備份網站,以便在發生意外情況時,可以快速恢復網站。可以使用 UpdraftPlus 或 BackupWordPress 等外掛程式。
平面設計師WordPress作品集:成功案例
參考其他平面設計師的成功案例,可以給你帶來靈感和啟發。 分析他們的網站設計、作品展示方式和SEO策略,學習他們的優點,並應用到你的作品集網站中。你可以透過瀏覽Dribbble、Behance等設計作品分享平台,尋找使用WordPress建立作品集網站的設計師,並分析他們的成功之處。
從零開始:WordPress作品集搭建步驟
紐約早上可以去從零開始搭建WordPress作品集網站的步驟如下:
- 購買網域和主機:選擇一個適合你的網域和主機供應商。
- 安裝WordPress:按照主機供應商的說明安裝WordPress。
- 選擇主題:選擇一個適合你的作品集主題。
- 安裝外掛程式:安裝必要的外掛程式,例如圖庫外掛程式、SEO外掛程式和安全外掛程式。
- 建立頁面:建立首頁、作品集頁面、關於我頁面和聯絡我頁面。
- 上傳作品:上傳你的設計作品,並添加詳細的說明。
- 優化網站:優化網站速度和SEO。
- 發布網站:發布你的作品集網站,讓全世界看到你的才華。
提升網站速度、強化SEO、完美呈現作品:打造全方位作品集網站 項目 說明 工具/外掛程式 提升網站速度 圖片優化:壓縮圖片,選擇合適的圖片格式(JPEG/PNG)。 TinyPNG 啟用瀏覽器緩存:減少伺服器負擔。 W3 Total Cache, WP Super Cache 使用CDN:從最近伺服器加載網站。 Cloudflare 精簡程式碼:移除不必要程式碼,壓縮檔案。 選擇優質的主機:提升網站整體效能。 提升作品集網站的SEO 關鍵字研究:研究目標客戶使用的關鍵字。 優化網站結構:方便搜尋引擎爬取。 建立高品質的內容:吸引訪客,提高權重。 獲取外部連結:提高網站權威性。 使用SEO外掛程式:分析網站SEO狀況,提供改進建議。 Yoast SEO 完美呈現作品:圖庫與展示技巧 選擇合適的圖庫外掛程式:建立美觀、易於管理的作品集。 NextGEN Gallery, Envira Gallery 使用高質量的圖片:清晰、精美展示設計能力。 運用不同的展示方式:網格、瀑布流、滑動等。 加入互動元素:作品說明、設計理念、客戶反饋等。 外掛程式推薦:增強網站功能 聯絡表單外掛程式:方便客戶聯繫。 Contact Form 7, WPForms 社交媒體分享外掛程式:方便訪客分享作品。 AddToAny, Shareaholic 網站分析外掛程式:追蹤網站流量和訪客行為。 Google Analytics for WordPress by MonsterInsights 安全性與備份:保障網站安全 選擇安全的主機:確保服務安全可靠。 使用強密碼:定期更換密碼。 安裝安全外掛程式:保護網站免受惡意攻擊。 Wordfence Security, Sucuri Security 定期備份網站:快速恢復網站。 UpdraftPlus, BackupWordPress 從零開始:WordPress作品集搭建步驟 1. 購買網域和主機
2. 安裝WordPress
3. 選擇主題
4. 安裝外掛程式
5. 建立頁面
6. 上傳作品
7. 優化網站
8. 發布網站吸引潛在客戶:作品集網站的品牌塑造
身為平面設計師,你的作品集網站不僅僅是展示作品的平台,更是你個人品牌的重要延伸。一個精心設計的網站能夠有效地吸引潛在客戶,並讓他們對你的專業能力留下深刻印象。本段將深入探討如何通過品牌塑造、優秀用戶體驗、以及策略性的內容呈現,讓你的WordPress作品集網站成為一個強大的行銷工具。
提升網站互動性:優秀用戶體驗
一個設計精良的作品集網站,除了視覺上的吸引力之外,更重要的是提供優秀的用戶體驗。這不僅能讓訪客更願意停留在你的網站上,深入瞭解你的作品,還能有效地提升網站互動性,增加潛在客戶與你聯繫的機會。以下是一些具體的做法:
- 清晰的導航結構: 確保你的網站導航簡單直觀,讓訪客能夠輕鬆找到他們感興趣的內容。使用明確的分類標籤,如「品牌設計」、「網頁設計」、「印刷設計」等,方便訪客快速瀏覽。
- 響應式設計: 確保你的網站在各種設備上都能完美呈現,無論是電腦、平板還是手機。這不僅能提升使用者體驗,也是SEO優化的重要一環。
- 快速的載入速度: 網站速度是影響使用者體驗的重要因素。優化圖片大小,使用快取外掛,並選擇優質的WordPress主題和主機服務,確保你的網站載入速度夠快。
- 互動元素: 適當加入互動元素,如滑動展示、作品放大鏡、或是案例研究等,能讓訪客更深入瞭解你的作品。
活用WordPress:平面設計師作品集指南
WordPress作為一個強大的內容管理系統,為平面設計師提供了極大的彈性和自由度。你可以透過各種外掛程式和主題,打造一個獨一無二的作品集網站。以下是一些建議:
- 選擇適合的WordPress主題: 根據你的設計風格和作品類型,選擇一個最能突出你作品的主題。可以考慮選擇極簡風格、或是具有強烈視覺效果的主題。記得考慮免費與付費主題的差異,付費主題通常提供更多客製化選項和技術支援 [1]。
- 選擇圖片:完美呈現設計作品: 你的作品是網站的核心,因此務必選擇高品質的圖片。確保圖片清晰、色彩準確,並且能夠充分展現你的設計細節。可以使用圖片庫外掛,以更吸引人的方式展示你的作品。
- 建立個人品牌形象: 在你的網站上使用一致的視覺風格,包括色彩、字體和排版。這能幫助訪客建立對你品牌的認知,並提升你的專業形象。
- 優化網站SEO: 活用SEO策略,讓更多潛在客戶能夠透過搜尋引擎找到你的網站。進行關鍵字研究,並在網站內容中自然地融入這些關鍵字。
建立成功作品集:循序漸進的步驟
建立成功作品集需要循序漸進的步驟。從規劃網站架構、選擇合適的主題、到優化網站內容,每一個環節都至關重要。以下是一些建議:
- 規劃網站架構: 在開始建立網站之前,先仔細規劃你的網站架構。確定你需要哪些頁面,以及如何將這些頁面組織起來,方便訪客瀏覽。
- 選擇最佳作品: 從你的作品中精選出最具代表性的作品。展示不同類型的設計作品,以展現你的多元技能。
- 撰寫引人入勝的案例描述: 為每一個作品撰寫詳細的案例描述,說明設計理念、創作過程,以及最終成果。
- 添加聯絡方式: 提供明確的聯絡方式,方便潛在客戶與你聯繫。可以考慮添加聯絡表單,或是直接提供你的電子郵件地址和電話號碼。
分析數據:持續改進你的作品集
分析數據是持續改進你的作品集網站的重要手段。透過Google Analytics等工具,你可以追蹤網站流量、訪客行為等數據,瞭解哪些內容最受歡迎,以及如何提升網站的SEO表現。根據這些數據,你可以不斷優化你的網站內容和設計,讓它更好地服務於你的品牌目標 [4, 38]。
總而言之,一個成功的WordPress作品集網站,不僅僅是展示作品的平台,更是你個人品牌的延伸。通過精心的設計、策略性的內容呈現、以及持續的數據分析,你可以將你的網站打造成一個強大的行銷工具,吸引更多潛在客戶,並提升你的事業發展機會。
平面設計師如何用WordPress建立作品集網站結論
透過這篇文章,我們深入探討了平面設計師如何用WordPress高效建立作品集網站。從選擇最能展現個人風格的WordPress主題,到運用外掛程式優化網站效能,以及選擇最能突顯作品特色的展示方式,我們都提供了詳細的步驟和實用技巧。 您已學習到如何有效運用圖片優化、快取技術以及響應式設計,打造一個兼具美感與速度的線上作品集。
記住,一個成功的作品集網站不只是技術的堆砌,更是個人品牌的最佳展現。 因此,除了網站技術層面的優化外,更重要的是將您的設計理念和作品細節,以最具吸引力的方式呈現給潛在客戶。 透過選擇合適的主題、善用外掛程式、以及不斷優化網站內容,您將能有效提升網站的使用者體驗,並吸引更多合作機會。
希望這篇關於「平面設計師如何用WordPress建立作品集網站」的完整教學與祕訣,能協助您打造一個令人印象深刻的線上作品集,有效展現您的設計才華,並為您的職業生涯帶來更多發展機會。 立即開始您的WordPress作品集旅程吧!
平面設計師如何用WordPress建立作品集網站 常見問題快速FAQ
如何選擇適合我的WordPress主題?
選擇WordPress主題時,需要考量功能性、設計風格和響應式設計。免費主題通常功能較少,但對於入門者熟悉WordPress操作是一個不錯的選擇。付費主題則通常提供更豐富的功能、精美的設計和完善的支援,但需支付費用。建議根據您的預算、需求和技術能力,仔細評估免費和付費主題的優缺點,選擇與您的設計風格和品牌形象相符的主題。在選擇前,務必確保主題支援您的作品展示需求(例如圖庫、影片嵌入),並且是響應式設計,以確保在各種裝置上都能正常顯示。
如何優化我的WordPress作品集網站速度和SEO?
優化網站速度和SEO是提升作品集網站流量和吸引潛在客戶的重要關鍵。首先,優化圖片尺寸和格式,使用壓縮工具和選擇合適的圖片格式(例如 WebP)以減小檔案大小,提升載入速度。啟用快取機制,例如使用快取外掛程式或CDN,以減少伺服器負擔,並加速頁面載入速度。精簡程式碼以減少HTTP請求,確保網站程式碼精簡和有效率。另外,使用SEO外掛程式,並針對您的目標受眾進行關鍵字研究,將關鍵字自然地融入到網站標題、描述和內容中,以提高網站的搜尋引擎排名。 最後,確保您的網站結構清晰,並提供簡潔易懂的導航,讓訪客能夠輕鬆找到他們所需資訊。選擇合適的主機服務商也是關鍵因素。
如何吸引潛在客戶瀏覽我的作品集網站?
吸引潛在客戶瀏覽您的作品集網站,需要兼顧網站的設計美學、用戶體驗和內容吸引力。確保網站設計簡潔大方,並突出您的設計作品。使用高品質圖片和影片,並加入互動元素,例如作品放大鏡或案例研究,提高網站的互動性。清晰的導航和快速載入速度,能提升訪客的瀏覽體驗。撰寫引人入勝的案例描述,讓訪客瞭解您的設計理念、創作過程和最終成果。提供便捷的聯絡方式,例如聯絡表單或電子郵件地址,方便潛在客戶與您聯繫,並可以透過社交媒體連結,擴展您的作品集影響力,讓更多人能看到你的作品。 最後,持續分析網站數據,並根據結果調整網站設計和內容,提升網站的效能,並提升潛在客戶與您的連結機率。
- 功能性: