

在開始閱讀前,先用 AI 自動生成您的網站架構圖?
想要打造一個快速、高效的 WordPress 網站嗎?了解 WordPress效能優化 的方法至關重要。這篇文章將分享一些實用的技巧,例如圖片優化,可以大幅縮減網頁載入時間,提升使用者體驗。此外,我們也會深入探討快取外掛的選擇和設定,幫助你進一步加速網站速度。別忘了,資料庫優化、減少 HTTP 請求和使用 CDN 都是不可或缺的效能優化策略。透過實踐這些方法,你將能打造一個速度飛快的 WordPress 網站,吸引更多訪客並提升整體網站效能。
這篇文章的實用建議如下(更多細節請繼續往下閱讀)
以下是根據文章內容,針對讀者具有高實用價值的建議:
- 立即行動,為您的 WordPress 網站安裝快取外掛! 就像文章中提到的,快取外掛是提升網站速度最有效的方法之一。您可以選擇免費的 WP Super Cache 或 Cache Enabler,或付費的 WP Rocket 或 W3 Total Cache,根據您的需求和預算進行選擇。安裝後,記得設定基本參數,例如快取類型、快取時間等,並測試快取效果,確保網站正常運行。透過快取外掛,您可以大幅縮減網頁載入時間,提升使用者體驗,進而提升網站流量和搜尋引擎排名。
- 定期監控網站效能,並根據監控數據調整優化方案。 網站效能優化是一個持續的過程,需要不斷嘗試和調整。您可以使用 Google PageSpeed Insights 或 Pingdom 等工具,定期監控網站效能,並根據監控數據分析網站效能瓶頸,例如圖片過大、插件衝突等,並針對這些問題進行優化。透過定期監控和優化,您可以保持網站的高速運行,為使用者提供最佳的體驗。
- 善用免費資源,提升網站效能。 除了快取外掛之外,還有許多免費資源可以幫助您提升網站效能,例如免費的圖片優化工具 TinyPNG 和 Optimizilla,可以有效縮減圖片大小,減少載入時間。此外,您可以使用免費的 CDN 服務,例如 Cloudflare,將靜態內容(例如圖片、CSS 和 JavaScript)分發到全球伺服器,減少伺服器負載,加快網站載入速度。善用這些免費資源,您可以有效提升網站效能,而無需花費額外的成本。
文章目錄
ToggleWordPress 效能優化:使用快取外掛加速網站速度
在當今網路世界中,網站速度至關重要。速度不僅影響使用者體驗,更會影響網站的搜尋引擎排名,進而影響網站流量和收入。對於 WordPress 網站來說,使用快取外掛是提升網站速度最有效的方法之一。
快取外掛的作用是將網站的靜態內容(例如首頁、文章頁面等)預先渲染成 HTML 檔案,並儲存在伺服器上。當使用者訪問網站時,伺服器會直接提供預先渲染的 HTML 檔案,而不需要重新執行 PHP 程式碼和資料庫查詢,從而大幅減少伺服器負載和載入時間。
市面上有許多功能強大的快取外掛,例如:
- WP Rocket:價格昂貴但效能優異,提供多種進階功能,適合追求極致性能的使用者。
- WP Super Cache:免費且易於使用,適合初學者和預算有限的網站。
- W3 Total Cache:功能豐富,提供多種設置選項,適合有一定技術基礎的使用者。
- Cache Enabler:輕量級且速度快,適合注重性能的網站。
如何選擇適合的快取外掛?
選擇快取外掛需要考慮以下因素:
- 功能:不同的快取外掛提供不同的功能,例如頁面快取、瀏覽器快取、CDN 支援等。選擇符合需求的快取外掛。
- 性能:選擇性能優異的快取外掛,確保網站載入速度提升明顯。
- 易用性:選擇易於設置和使用的快取外掛,避免複雜的操作。
- 價格:免費快取外掛可以滿足基本需求,而付費快取外掛則提供更強大的功能。
如何設置快取外掛?
設置快取外掛的步驟通常如下:
- 安裝並激活快取外掛。
- 設定基本參數,例如快取類型、快取時間等。
- 測試快取效果,確保網站正常運行。
- 根據需要調整設置參數,以優化網站速度。
使用快取外掛可以顯著提升 WordPress 網站的速度,改善使用者體驗和搜尋引擎排名。選擇合適的快取外掛並進行正確的設置,可以爲網站帶來巨大的效益。
使用 CDN 提升 WordPress 效能,加速全球載入速度
網站速度對於使用者體驗至關重要,而對於全球用戶來說,使用 CDN (Content Delivery Network) 是提升網站速度的關鍵手段。 CDN 就像是一張遍佈全球的網路,將你的網站內容複製到世界各地的伺服器上,讓使用者可以從距離最近的伺服器獲取網站內容,縮短載入時間,提升網站速度。使用 CDN 不僅能提升網站效能,還能提升網站安全性,減少伺服器負擔,尤其對於擁有全球用戶的網站來說,CDN 可以帶來顯著的效能提升。
CDN 的優點:
- 加速網站載入速度: CDN 將你的網站內容複製到世界各地的伺服器上,讓使用者可以從距離最近的伺服器獲取網站內容,縮短載入時間,提升使用者體驗。
- 提升網站安全性: CDN 可以提供 DDoS 防禦和 SSL 加密等安全功能,保護你的網站免受攻擊。
- 減少伺服器負擔: CDN 可以緩衝網站內容,減輕伺服器的負擔,讓伺服器可以處理其他任務,提升網站穩定性。
- 提升網站可靠性: CDN 可以確保你的網站內容即使在伺服器故障或網路擁塞的情況下也能正常運作。
選擇 CDN 服務的注意事項:
- 全球覆蓋率: 選擇全球覆蓋率高的 CDN 服務,確保你的網站內容可以快速傳遞給全球各地的使用者。
- 效能和可靠性: 選擇效能和可靠性高的 CDN 服務,確保你的網站內容可以穩定、快速地傳遞給使用者。
- 價格: 選擇適合你的預算的 CDN 服務,考慮服務的價格和功能,選擇最划算的方案。
- 支援: 選擇提供良好支援的 CDN 服務,確保你在使用過程中遇到問題時可以獲得及時的解決方案。
市面上有很多不同的 CDN 服務供選擇,例如 CloudFlare、AWS Cloudfront、Google Cloud CDN 等,你可以根據自己的需求和預算選擇最合適的方案。使用 CDN 不僅能提升網站效能,也能提升網站安全性,減少伺服器負擔,是提升網站速度和使用者體驗的必備工具。

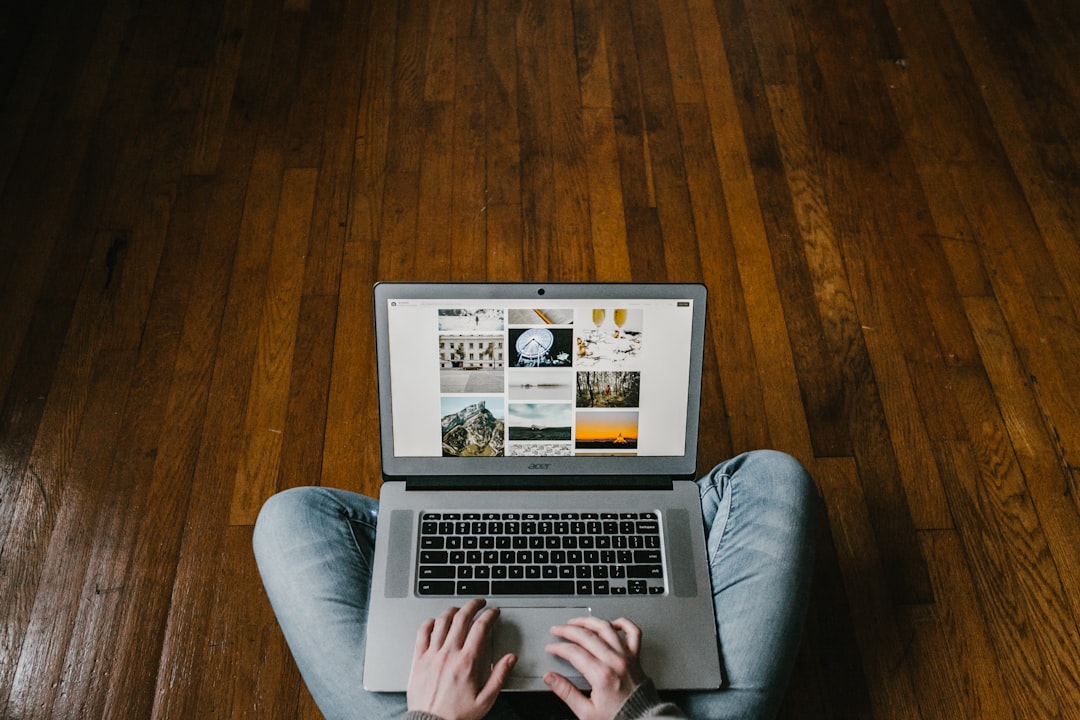
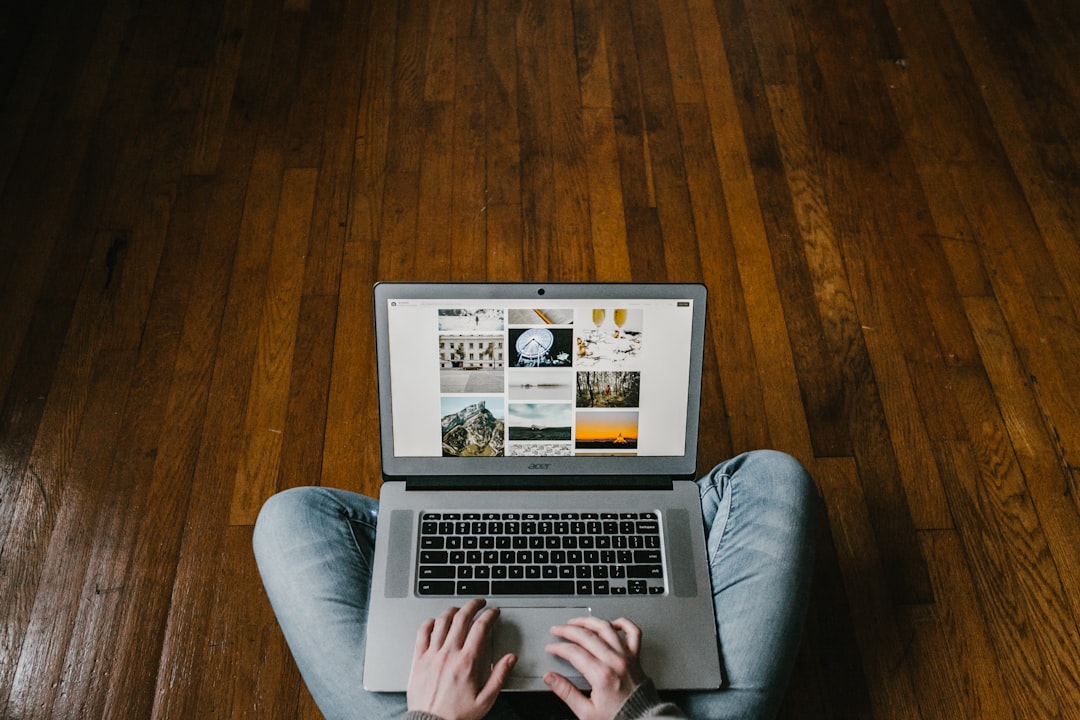
WordPress效能優化. Photos provided by unsplash
深入探討 WordPress 效能優化:加速載入時間和提升使用體驗
當我們談論 WordPress 效能優化,加速載入時間和提升使用體驗是不可或缺的目標。網站載入速度不僅直接影響使用者體驗,也與搜尋引擎排名息息相關。Google 始終將網站速度列為重要排名因素,因此,加速網站載入速度對於提升網站流量和轉換率至關重要。
以下深入探討一些關鍵的 WordPress 效能優化技巧,幫助您有效提升網站速度,打造更友善的使用者體驗:
1. 優化圖片大小與格式
圖片是網站載入時間的主要因素之一,優化圖片的大小和格式可以有效縮短載入時間。以下是一些實用的圖片優化技巧:
- 使用正確的圖片格式:JPEG 格式通常適用於照片,而 PNG 格式則適合圖示或具有透明背景的圖片。WebP 格式是 Google 推出的新格式,能提供更佳的壓縮比和畫質,值得嘗試。
- 壓縮圖片大小:可以使用免費的線上工具,例如 TinyPNG 或 Optimizilla,壓縮圖片大小,同時保持畫質。
- 調整圖片解析度:網站上顯示的圖片通常不需要高解析度,使用適當的解析度可以有效減小圖片大小。
- 使用懶載入:懶載入技術可以延遲載入圖片,直到使用者滾動到該圖片所在的頁面位置,有效減少初始載入時間。
2. 優化程式碼和腳本
程式碼和腳本也會影響網站的載入速度。以下是優化程式碼和腳本的一些技巧:
- 最小化程式碼和腳本:使用線上工具,例如 CSS Minifier 或 JSCompress,最小化程式碼和腳本,去除不必要的空格和註解,減小檔案大小。
- 延遲載入 JavaScript 程式碼:將 JavaScript 程式碼延遲載入,等到頁面內容都載入完畢後再執行,可以提升首屏載入速度。
- 減少 HTTP 請求:將多個 CSS 和 JavaScript 檔案合併成一個檔案,減少 HTTP 請求次數,提升載入速度。
3. 使用快取外掛
快取外掛可以將網站內容儲存到快取中,減少伺服器資源消耗,提高頁面載入速度。以下是常用的 WordPress 快取外掛:
- WP Super Cache
- W3 Total Cache
- Cache Enabler
- WP Rocket
4. 優化資料庫
資料庫效能也會影響網站載入速度。您可以定期清理資料庫,刪除無用的資料,優化資料庫查詢,提升資料庫效能。
5. 使用 CDN
CDN (Content Delivery Network) 可以將網站內容儲存在全球各地的伺服器中,當使用者訪問網站時,可以從最近的伺服器獲取內容,有效縮短載入時間,提升網站速度。
以上只是一些常見的 WordPress 效能優化技巧,您可以根據自己的網站情況選擇適用的方法。通過不斷優化網站效能,可以提升使用者體驗,提升網站流量和轉換率,最終提升網站的整體效益。
| 技巧 | 說明 | 方法 |
|---|---|---|
| 優化圖片大小與格式 | 圖片是網站載入時間的主要因素之一,優化圖片的大小和格式可以有效縮短載入時間。 |
|
| 優化程式碼和腳本 | 程式碼和腳本也會影響網站的載入速度。 |
|
| 使用快取外掛 | 快取外掛可以將網站內容儲存到快取中,減少伺服器資源消耗,提高頁面載入速度。 |
|
| 優化資料庫 | 資料庫效能也會影響網站載入速度。 | 定期清理資料庫,刪除無用的資料,優化資料庫查詢,提升資料庫效能。 |
| 使用 CDN | CDN (Content Delivery Network) 可以將網站內容儲存在全球各地的伺服器中,當使用者訪問網站時,可以從最近的伺服器獲取內容,有效縮短載入時間,提升網站速度。 | 使用 CDN 服務,例如 Cloudflare 或 Amazon CloudFront。 |
提升 WordPress 效能:找出並解決效能瓶頸
網站效能優化的第一步,是瞭解網站速度慢的原因。如同醫生要先診斷病因才能對症下藥,找出網站效能瓶頸,才能針對性地進行優化。以下列出幾個常見的效能瓶頸,以及解決方法:
1. 伺服器資源不足
- 症狀:網站載入速度慢,尤其是流量高峯期。
- 原因:伺服器處理能力不足,無法滿足網站運作需求。
- 解決方案:升級伺服器方案,例如增加 CPU、記憶體或硬碟容量,或者選擇效能更強大的雲端主機。
2. 圖片過大
- 症狀:網頁載入時間長,尤其是包含大量圖片的頁面。
- 原因:圖片檔案過大,導致網站載入時間過長。
- 解決方案:使用工具壓縮圖片大小,例如 TinyPNG、ShortPixel 或 WP Smush。同時,使用適當的圖片格式,例如 WebP 格式,可以有效降低圖片檔案大小。
3. 外掛衝突
- 症狀:網站速度變慢,甚至出現錯誤訊息。
- 原因:安裝過多外掛,或外掛之間產生衝突,導致網站效能下降。
- 解決方案:定期檢查外掛,停用不必要的外掛,並更新外掛至最新版本。此外,可以逐一停用外掛,觀察網站速度是否有提升,找到影響效能的外掛。
4. 資料庫效能低下
- 症狀:網站速度變慢,尤其是資料庫操作頻繁的頁面。
- 原因:資料庫過於龐大,或資料庫查詢效率低下。
- 解決方案:定期清理資料庫,刪除無用資料,並優化資料庫查詢語法,例如使用索引來提高查詢速度。
5. 過多的 HTTP 請求
- 症狀:網頁載入時間長,尤其是包含大量外部資源的頁面。
- 原因:網頁中包含太多外部資源,例如圖片、CSS 檔案、JavaScript 檔案等,導致瀏覽器需要發出大量 HTTP 請求才能載入完整網頁。
- 解決方案:合併和最小化 CSS 和 JavaScript 檔案,減少 HTTP 請求數量。此外,可以將靜態資源,例如圖片和 CSS 檔案,放置在 CDN 上,減少伺服器負擔。
以上只是一些常見的效能瓶頸,實際情況可能更加複雜。因此,需要使用效能分析工具來深入分析網站效能,找出具體的瓶頸,並根據分析結果制定針對性的優化方案。
WordPress效能優化結論
WordPress 效能優化是一個持續的過程,需要不斷嘗試和調整。本文介紹了一些實用的 WordPress 效能優化技巧,例如圖片優化、使用快取外掛、優化資料庫、減少 HTTP 請求和使用 CDN 等。透過實踐這些方法,您可以有效提升網站速度,改善使用者體驗,並提升網站流量和轉換率。
除了本文提到的技巧之外,還有許多其他的 WordPress 效能優化方法,例如使用主題效能優化外掛、優化程式碼和腳本、減少不必要的插件等等。您可以根據自己的網站情況,選擇最適合的優化方法。
重要的是,要定期監控網站效能,並根據監控數據調整優化方案。只有持續關注網站效能,才能保持網站的高速運行,為使用者提供最佳的體驗。
最後,請記住,WordPress 效能優化是一個長期目標,需要不斷學習和探索新的技術和方法。希望本文能幫助您更好地理解 WordPress 效能優化,並為您的網站帶來更佳的效能和使用者體驗。
WordPress效能優化 常見問題快速FAQ
如何知道我的 WordPress 網站效能是否需要優化?
你可以使用一些線上工具來測試網站速度,例如 Google PageSpeed Insights 或 GTmetrix。這些工具會提供網站速度分數和改進建議,幫助你判斷網站效能是否需要優化。
除了快取外掛,還有哪些方法可以提升 WordPress 網站速度?
除了快取外掛之外,還有許多方法可以提升 WordPress 網站速度,例如優化圖片大小、最小化程式碼、優化資料庫、使用 CDN 等等。你可以根據自己的網站情況選擇最適合的方法。
如何選擇最適合的 WordPress 快取外掛?
選擇快取外掛需要考慮功能、性能、易用性和價格等因素。你可以根據自己的需求和預算選擇最適合的快取外掛。建議你多嘗試幾款外掛,找到最適合你的方案。




